رابط کاربری (UI)، یک واسطه بین کاربر و سیستم بوده تا کاربران بتوانند از فناوری های پیچیده در زندگی خود استفاده کنند. در عصر دیجیتال امروزه، طراحی رابط کاربری بیش از پیش به یک عنصر حیاتی در توسعه محصولات و خدمات تبدیل شده است. طراحی UI موثر تنها زیبایی ظاهری را در نظر نمی گیرد بلکه تجربه کاربری را نیز بهبود می بخشد تا محصولات قابل فهم تر، کاربردی تر و دسترسی به آن ها آسان تر باشد.
تعریف طراحی کاربری و تجربه کاربری
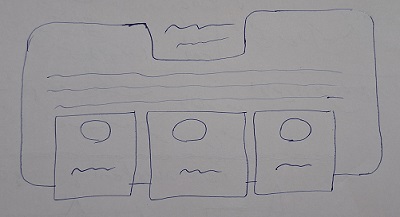
طراحی رابط کاربری یا UI که مخفف واژه User interface Desighn است، به فرایند طراحی ظاهر و احساس یک نرم افزار، وب سایت یا اپلیکیشن گفته می شود؛ هدف این فرایند راحتی کاربران در هنگام تعامل با سیستم می باشد. همانطور که گفتیم UI پلی بین کاربران و سیستم است. یک طراح UI بایستی بداند که طراحی اش باید ساده باشد تا کاربر را گیج نکند، هرچیزی هدف مشخصی داشته و در جای درست اش قرار بگیرد.
رنگ ها، فونت ها، آیکون ها و نحوه چیدمان در تمام بخش های سیستم یکدست باشند. دکمه ها، فرم ها و منو ها وظیفه پاسخگویی داشته باشند، برای مثال وقتی کاربر روی دکمه ای کلیک کند، دکمه تغییر رنگ داده و یا لودینگ را نشان بدهد. سیستم باید به کاربر گزارش بدهد که چه اتفاقی در فرایند دارد رخ می دهد؛ مثلا اگر فرمی را کاربر پر کند پیغام موفقیت یا خطا ارائه بدهد.
طراحی باید برای همه افراد قابل استفاده باشد؛ حتی کسانی که مشکلات بینایی یا حرکتی دارند.
باید توجه داشت که UI در واقع زیر مجموعه ای از تجربه کاربری یا UX بوده و به تنهایی نمی توان آن را به کار برد. این دو رابطه همراهی با همدیگر دارند به طوری که وابسته هم هستند.
تجربه کاربری یا User experience که به آن به اختصار UX نیز گفته می شود؛ در واقع به معنی احساس، برداشت و واکنش کاربر هنگام تعامل با یک محصول دیجیتال مثل وب سایت، اپلیکیشن یا نرم افزار است. برخلاف رابط کاربری، UX روی رضایت کاربر از عملکرد کل سیستم تمرکز دارد نه فقط روی ظاهر آن.
چند بخش اصلی تجربه کاربری شامل:
- قابلیت استفاده(Usability): کاربر بدون آموزش خاصی از محصول بتواند استفاده کند.
- دسترسی پذیری(Accessibility): محصول برای همه کاربران، حتی افرادی با ناتوانی جسمی قابل استفاده باشد.
- معماری اطلاعات(Information Architecture): ساختار و نظم محتوای صفحات باید طوری باشد که کاربر گم نشود.
- طراحی تعاملی(Interaction Design): نحوه ی واکنش محصول به فعالیت کاربر مشخص بوده و حس خوبی به کاربر القا کنه.
- تحقیق کاربر(User Research): شناخت نیاز، رفتار و دغدغه های واقعی کاربر از طریق مصاحبه، پرسشنامه و تست ها.
UI و UX با وجود تفاوت های آشکار، همدیگر را کامل می کنند؛ تفاوت هایی که در این ها وجود دارد این است که، هدف اصلی رابط کاربری زیبایی و وضوح بصری بوده و خروجی آن طراحی نهایی صفحه ها، استایل گاید و کامپوننت های گرافیکی سیستم است. در حالی که هدف اصلی تجربه کاربری رضایت بخش بودن و کاربردی بودن سیستم و خروجی آن وایرفریم ها، نمودار جریان کاربر و نتایج تست های کاربرد پذیری سیستم است.
ابزار های متداول UI و UX
از آنجایی که طراحی رابط کاربری و تجربه کاربری به همدیگر وابسته هستند، به عبارتی دو موضوع جدا نشدنی هم می باشند؛ پس بی شک ابزار هایی که برای طراحی آن ها استفاده می شوند مشترک هستند. فرایند طراحی رابط کاربری یک طراحی رفت و برگشتی است. به این معناست که طراح با طراحی UI و تجزیه و تحلیل آن با استفاده از ابزار های آنالیز UX، مدام در حال تغییر و بهبود طراحی خود است و این دو موضوع همواره به یکدیگر وابسته اند.

رایج ترین ابزارهایی که در جهت طراحی رابط کاربری به کار می روند عبارت اند از: Figma، Adobe XD و Sketch.
Figma
در حال حاضر فیگما محبوب ترین ابزار برای طراحی و پروتوتایپ سازی در فرایند طراحی رابط کاربری است. پلتفرم این ابزار آنلاین و وب محور بوده اما قابلیت نصب روی سیستم عامل های مک و ویندوز را هم دارد؛ یکی از مزایای اصلی آن که دلیل محبوبیت اش نیز شده، تشکیل تیم های طراحی است که به وسیله آن می توان در وقت، هزینه صرفه جویی و کار طراحی را لذت بخش کرد.
Adobe XD
این نرم افزار، یک نرم افزار تخصصی گرافیکی برای UI UX اپلیکیشن ها و وب سایت ها می باشد.Adobe XD در پاسخ به ضعف های نرم افزار Sketch و برای رقابت با آن ساخته شد، یکی از دلایل محبوبیت آن یادگیری آسان اش است، زیرا همه چیز در اکس دی قابل درک و خوانا است و نیازی به منابع سخت افزاری بالا ندارد.
Sketch
یک ابزار ساده و کاملا برداری، که به طور گسترده ای در طراحی وب استفاده می شود. جالب است بدانید اولین نرم افزار در جهت طراحی رابط است که برای سیستم عامل مک ساخته شد. از مزایای بارز آن این است که فرقی نمی کند یک طراح مبتدی باشید یا یک حرفه ای؛ کاربران با هر سطحی می توانند این ابزار را یاد بگیرند و به سرعت با آن کار کنند. با این حال مثل هر ابزار دیگری برای استفاده از آن به یک سری مهارت هایی نیازمندید.
و در نهایت ابزار هایی که برای تست تجربه گاربری به کار می روند، عبارت اند از: Maze، Hotjar و UserTesting
Maze
با مِیز طراحان می توانند طراحی هایشان را با کاربران واقعی تست و بازخورد دریافت کنند، بدون اینکه کدنویسی انجام بدهند. این ابزار به ابزار هایی که در بالا نام بردیم، متصل شده و می تواند طراحی های اولیه را به تست تعاملی تبدیل کند.
Hotjar
Hotjar یک پلتفرم تحلیلی برای بررسی رفنار کاربران در وب سایت ها یا اپلیکیشن هاست. یکی از کاربردی ترین و محبوب ترین ابزار برای UX است؛ چون ویژگی هایی از جمله نقشه های حرارتی، ضبط نشست ها، بازخورد مستیم و نظرسنجی دارد. در واقع بیشتر روی درک احساسی و بصری تجربه کاربری تمرکز دارد تا روی آمار و ارقام.
UserTesting
یکی از قدیمی ترین و معروف ترین ابزار های UX بوده و استفاده ساده ای دارد، به طوری که به پلتفرم تحقیقی معروف است. کار اصلی این ابزار تنظیم سوالات و سناریو ها، ویدیو و صدا ها، مصاحبه زنده با کاربران، گرفتن تست از کاربران واقعی و استخراج نکات مهم از تجربه کاربران است.
نکته قابل توجهی که باید به آن اشاره کرد این است که صرفا با دانستن و داشتن ابزار های UI UX نمی توان UI UX کار شد. درست است که نرم افزار ها و ابزار ها نقش مهمی دارند ولی فقط بخشی از نیازی هستند که ما داریم. تخصص یک UI UX کار باید ترکیبی از اصول، مهارت نرم افزاری، خلاقیت و غیره باشد تا بتوان نتیجه عالی ای گرفت.
کاربردهای UI UX
از کاربردی ترین و اصلی ترین مباحث در سئو، جذابیت و زیبایی سایت بوده که مرتبط با UI UX است؛ در واقع تاثیر آن ها بر سئوی سایت درگیر کردن و نگه داشتن کاربر روی سایت می باشد. با بهبود تجربه کاربری رضایت مشتریان افزایش یافته و باعث افزایش تعامل و کاهش نرخ خروج کاربران می شود. طراحی اصولی رابط کاربری قابلیت افزایش تبدیل کاربران به مشتری دارد چرا که طرح زیبا و خوانا سبب جذب اعتماد کاربران، هدایت آن ها به انجام اقدامات و در نتیجه موجب عضویت یا خرید بیشتر می شود.
دانستیم که دو عضو کلیدی در موفقیت هر محصول دیجیتال UI UX هستند؛ با طراحی رابط کاربری زیبا و تجربه ای ساده و کارآمد، قادر به افزایش رضایت کاربران، فروش و جایگاه رقابتی بالا در بازار خواهیم بود. در نتیجه هر کسب و کار نو ظهوری که می خواهد در کار خود پیشرفت فراوانی بکند بایستی UI UX را که به دنبال رشد در فضای دیجیتال است را جدی بگیرد.